FileMaker Custom Button Icons
Emory Brown of DBServices digs into the XML behind the new (in FileMaker 14) SVG format for button icons:
FileMaker 14 ushered in a new era of vector graphics with the advent of button icons. FileMaker comes pre-loaded with 140 very useful glyphs; additionally you can expand your collection with any number of custom glyphs and images. These icons can then be added to any button or popover button.
The default button icons in FileMaker are in SVG format. An SVG is an XML-based image that renders based on a series of mathematical formulas, and thus can be scaled without pixilation and recolored with ease. They can even be modified in a text-editor. This is different from any raster-based image, such as PNGs.
Let’s take a look at how to add custom icons to a solution, and then dive into configuring custom SVGs for FileMaker….
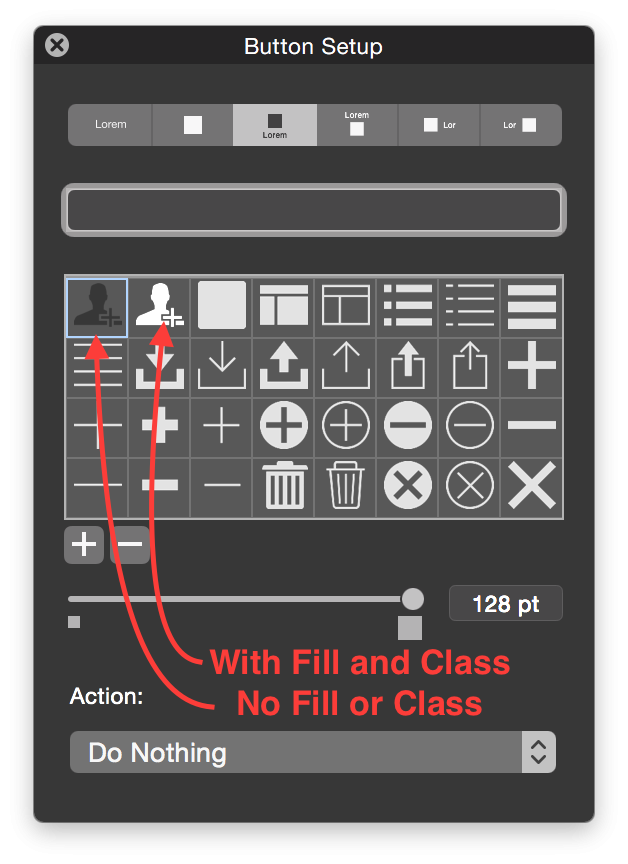
Any SVG without a specified fill color within the XML will be modifiable with FileMaker. The only caveat to this is that it will show up as grey in the button setup dialog, rather than the default white. An SVG with a fill color specified must also have “class=fm_fill” inside the <svg> tag in order for FileMaker to correctly classify and modify the color property, otherwise it will always be said fill color. Place this property directly following all <fill> properties within the XML.
Working with the XML code lets you make changes to an existing SVG and make it look the way you want. (A quick note: you can view and modify the XML code for an SVG file with a text editor such as TextWrangler).
Check it out, and be sure to note the links to two great, free downloadable tools at the end of the article.
Source: FileMaker Custom Button Icons | DB Services