JavaScript Portals for FileMaker – SeedCode
Jason Young extends the capability of his great, free SQL solution, SQLExplorer, by adding select and deselect portal rows and the ability to reference the portal row Primary ID from a hidden column. This allows interaction both ways with a javascript enabled portal.
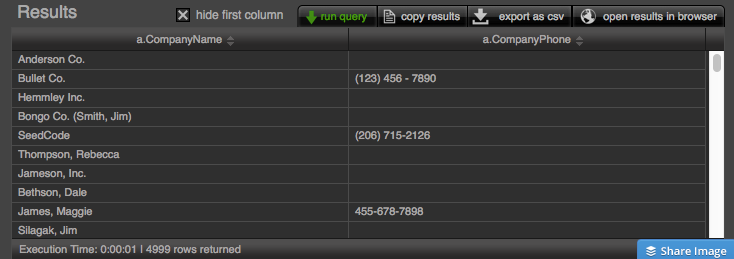
Just as a refresher, Young builds on his main concept of usingJavascript to show results in a webviewer:
The Idea: JavaScript Portals for FileMaker
SQLexplorer has always displayed your query results in a “JavaScript Portal” in a web viewer , and this was born from a pretty simple requirement. Since you can choose different columns for your SQL query, having pre-formatted fields in a traditional portal often didn’t “look right.” We thought that with a “simple” JavaScript grid we’d be able to dynamically set column widths as well as apply some basic formatting, i.e. text floats left and numbers float right. We settled on using jQuery and the jQGrid plug-in for this. They’re easy to set up, and being able to use Theme Roller provided us an easy way to keep the “portal”‘s theme matching the layout’s theme. With this, we were able to get a great looking grid that not only met are original requirements, but also had some great additional features that came with the jQGrid plug-in; notably, column sorting, changing the column order via drag and drop and a filtering tool. The end result ended up very polished, and to our great delight, several developers have re-engineered this technique for their own solutions.
If you are using–or planning on using–ExecuteSQL in your solution, SQLExplorer is a must have download.