The Golden Ratio in Web Design
ALEXIS ALLEN LINKED TO THIS ARTICLE in her last post on design, and I thought it good enough to warrant it’s own post..
After going over the basics of web page layouts, Jarel Remick dives right into the golden triangle
Math is beautiful. Does that sound a little strange? I sure thought so when I first started designing. Math is so rigid and often times boring, or so I thought. You would be surprised to find out that most aesthetically pleasing designs, works of art, objects and even people have math in common. Specifically the Golden Ratio, also known as the divine proportion, which is designated by the Greek letter Φ (phi). This tutorial will cover the anatomy and layout of a website and how the Golden Ratio relates…
Remember earlier when I said math was beautiful? We perceive visual appeal based on ratio (i.e. The Golden Ratio). For thousands of years artists, designers, architects, etc. have either intentionally or unintentionally used a common ratio in their work that is aesthetically pleasing. What is the magic number? 1.62 (actually 1.618…) I won’t get into the origins of this number but I will tell you how to use it.
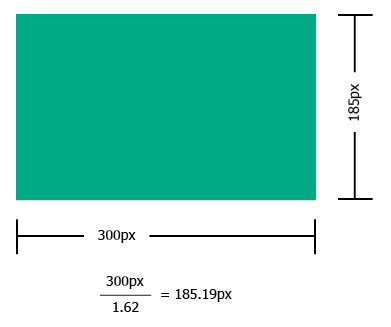
Using the golden ratio is very simple. Lets say you want to find the width of your Main Content and Sidebar columns. You would take the total width of your content area (we’ll use 900px for this example) and divide that by 1.62. As shown in the example above we divide 900px by 1.62 and get 555.55px. We don’t need to be exact so we will round it off to 555px. Now you know your main content element will be 555px wide and your sidebar will be 345px! How easy is that?!
This rules just feels and looks right, and it seems most designers make use of it.
But there is some disagreement on the subject, and I found a link in the comments to an interesting video: Ten common claims about the Golden Ratio that are False. It was made by
It seems the Fibonacci sequence (referenced in the Golden Ratio article) occurs quite a lot in nature: spirals in cones, number of leaves, the spirals of leave placement, etc. And the golden ratio is closely related to the Fibonacci sequence. The claim that the Golden Ratio is pleasing to eye, though, seems to fall apart when we are shown a page full of rectangles and asked to pick out the Golden Triangle. It’s not as easy as you’d think.
What do you think?
More on The Golden Ratio in Web Design – Tuts+ Code Tutorial.