Using jQuery UI in FileMaker – Part 3
IT SEEMS THERE IS NO END to the ways FileMaker can be extended with jQuery and other web tools. Aaron Giard and Stephan Bansemer combined to make use of jQuery’s “Draggable” and “Resizable”functions to perform some pretty neat tricks:
By using the demo HTML code for ‘Draggable’ and ‘Resizable’ interactions from jQueryUI.com, Stephan was able to create web viewer content that interacts with the fields in FileMaker.
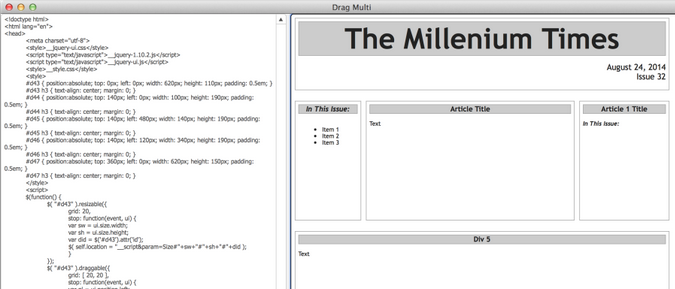
The user is able to create new boxes, resize them, change the title bar of the box, change the content of the box and position the box with a ‘snap to grid’ alignment. As you can see below, in just a few short minutes, I was able to create a simple newsletter style page layout by simply using the web viewer to drag, resize and alter my boxes as if it were a page layout application. I added a little bit of HTML code to the ‘Text’ content of some of my boxes to produce a bulleted list, italicized text, bold text and altering font sizes and alignment.
FileMaker’s future rests partly on the ability to interact with other coding languages in new ways as technology changes. Savvy developers will invest the time to explore and integrate these technologies.
Using jQuery UI in FileMaker – Part 3 – The Scarpetta Group, Inc..